(1) Rivers - Here a river loft is recommended. This asset would use the WaterCubeMap.fx
(2) Lakes and Seas - The in-game (editor mode) water decal is recommended as it is the most efficient way to create a large expanse of water.
(3) Scenery - Sometimes a very small localised water effect is required on a scenery asset that is irregular in shape. In this case, the WaterScenery.fx shader can be used.
Using the WaterScenery.fx shader, the author can create a scenery asset and assign the WaterScenery.fx to any polygon. Therefore the shape of the water surface is under the control of the author. This asset can be exported as usual via a the IGS format and be referenced in a 'Scenery Blueprint'.
Example Use
Water troughs, swimming pools, circular ponds, open water towers etc.
Points of Interest
This is a vertex shader (meaning the positions of the vertices of the surface are physically moved) is therefore expensive to render. It is therefore recommended to keep its use down to a minimum.
Notice that the surface of the water shown below is no longer flat as seen in the other water shaders.

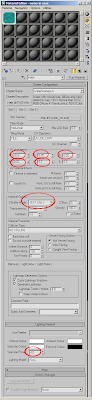
As can be seen below, the shader is a triple pass shader with 3 texture slots. All texture slots MUST contain a reference to a texture. In slot 1, we specify the normal map texture, along with the five UV arguments and specular value. In both slots 2 and 3 we specify the texture for the water surface.

The following UV arguments should be setup for slot 1 of the shader.
UV argument 1 : Specular component (values between 0 and 64)
UV argument 2 : 'Wobble' factor (values between 0 and 1)
UV argument 3 : Movement speed (0.02 is a good value)
UV argument 4 : Oscillation height (0.02 is a good value)
UV argument 5 : Oscillation scale (6 is a good value)
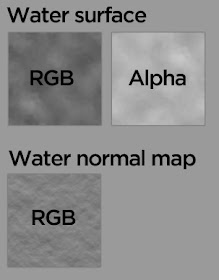
Below are example textures showing the alpha channels where applicable.

Any chance TrainLightmapWithDiffuse could be next, please? Preferably showing use of tiled texture.
ReplyDeleteHello,
ReplyDeleteDesde la empresa, ya estamos brindando soluciones de IGS Móvil Geolocalizada para Iphone y Android.Mediante la creación de capas de datos geoposicionados, podemos mostrar cientos de puntos de Interés que se encuentren a nuestro alrededor, hacer juegos de búsqueda del tesoro, y visitas guiadas para lugares abiertos. http://igs.com.ar
Hello,
ReplyDeleteThank you for the tutorial on WaterScenery.fx. Could you please post the details on how to setup WaterCubeMap.fx (slots and arguments)? Thank you! I've tried a few possibilities but could not make it work and cannot find any information on how to do that.
Hello,
ReplyDeleteFirst I want to thank you for this tutorial, and could you please tell us how did you know these steps? what is your knowledge's sources? I am thinking that your ways is do a try and error until you got good result.