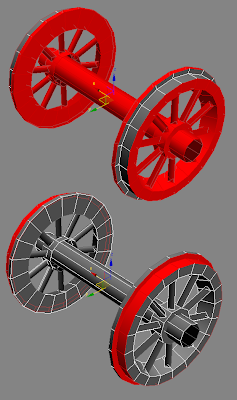
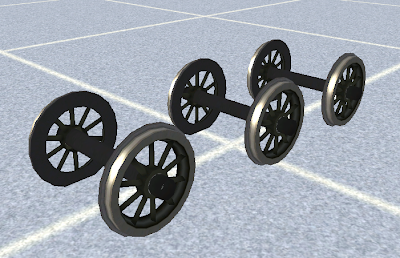
Consider this simple wheel.

We use two different materials for the wheel. One material will be dull (something like a basic TexDiff material) and used over most of the wheel. The second material is our "TrainBumpSpec.fx" and will be used on the contact areas. This will be the shiny metal material.
See the two selections below.

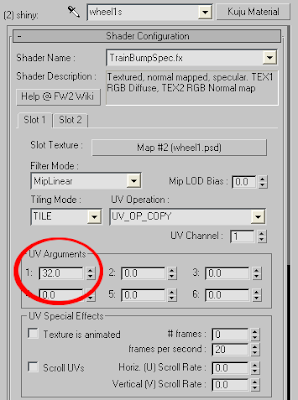
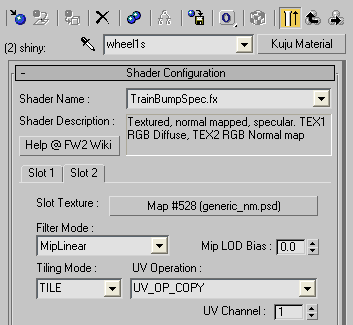
TrainBumpSpec.fx is a two-slot shader. Slot 1 references the main RGB texture "wheel1", and slot 2 references the normal map "generic_nm". The important thing to remember is to set the 'phong' size (size of the specular highlight) and the specular power. The 'phong' size is set by specifying "32" in the first UV argument in slot 1
Slot 1:

Slot 2:

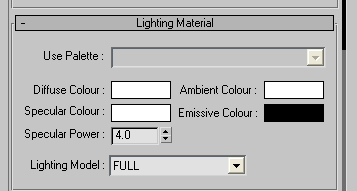
The specular power is set at 4.0. See below.

Using these values, the wheel should look something like this.

Example wheel texture
